Installation
There are two methods to install the theme.
If the normal installation method (1) is not supported by your web host, you will have to use the alternate option (2).
1 - Installing from Wordpress
Follow the steps below to install inside WordPress:
Login to WordPress Admin and browse to Appearance > Themes.
Click on the Add New Theme (or "Install Themes" tab for older versions) and click Upload.
Browse your computer to select "hanablog.zip" (it's in the zip file you downloaded from ThemeForest). Click "Install Now" button.
Wait while the theme is uploaded and installed.
Once it's uploaded, click the Activate link.
Then you will get a notification to activate the required plugins. Follow the steps to install and activate. All plugins are integrated into the theme.
2 - Installing Via FTP Server
Follow the steps below to install via FTP:
Log into your hosting space via an FTP software.
Unzip the hanablog.zip file and ONLY use the extracted "hanablog" theme folder.
Upload the extracted Hana theme folder into wp-content/themes folder.
Activate the newly installed theme. Go to Appearance > Themes and activate it.
After ative the theme, you will get a notification to activate the required plugins. Follow the steps to install and activate. All plugins are integrated into the theme.
Update Theme
Follow the steps below to update theme to new version:
- For this method you should first install Theme Upgrades Tool.
- Unzip the file you just downloaded from ThemeForest and locate the WordPress Theme.(eg. hana.zip)
- Log into your WordPress Dashboard.
- Click on Appearance > Themes.
- Still within the Themes section, on header tab, click on “Add New”, then on header second tab click "Upload".
- Click “Browse…” and locate the new theme file. (eg. hanablog.zip).
- In the “Upgrade existing theme?” option choose “Yes” from the dropdown list.
- Click “Install Now”.
- Click “Activate”.
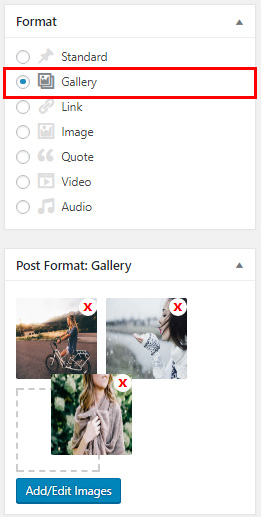
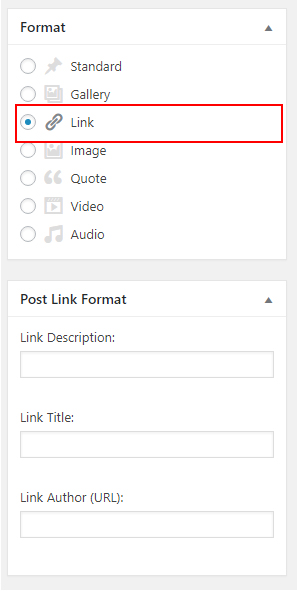
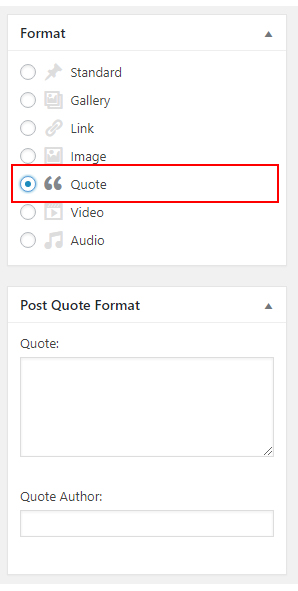
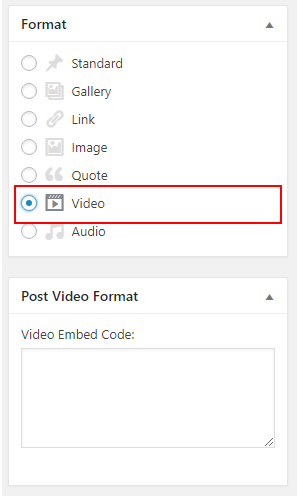
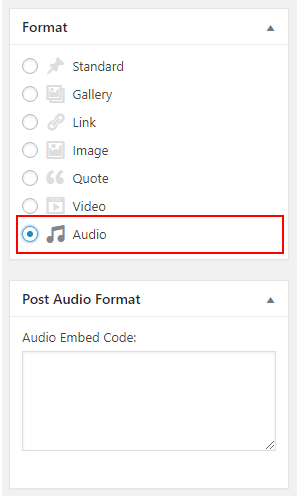
Supported Post Formats
Hana comes with 7 different post formats: Standard, Video, Gallery, Music, Link, image and Quote Posts.
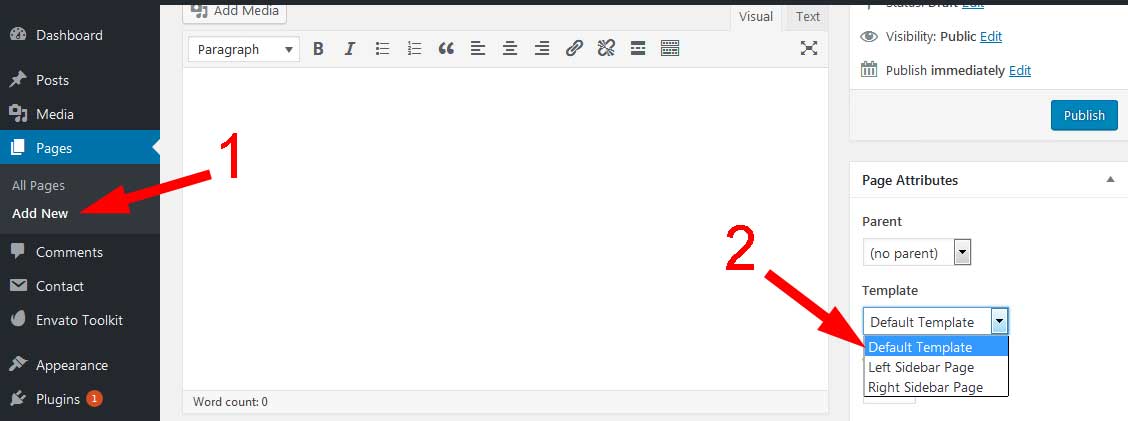
Pages
Creating pages in wordpress is the same as creating posts, so we won't discuss them in details right now, but in short: Go to Pages > Add New > Enter Page Title and Content, then choose a page template and you are done. Hana Theme supports 3 page templates: Default (fullwidth), with Left Sidebar and with Right Sidebar.
If you are creating page to display Blog Posts on it, you should select Default Template. Because Sidebar position for Blog Posts page is controlled from the Theme Customizer Options Panel.
How to Create Contact Page?
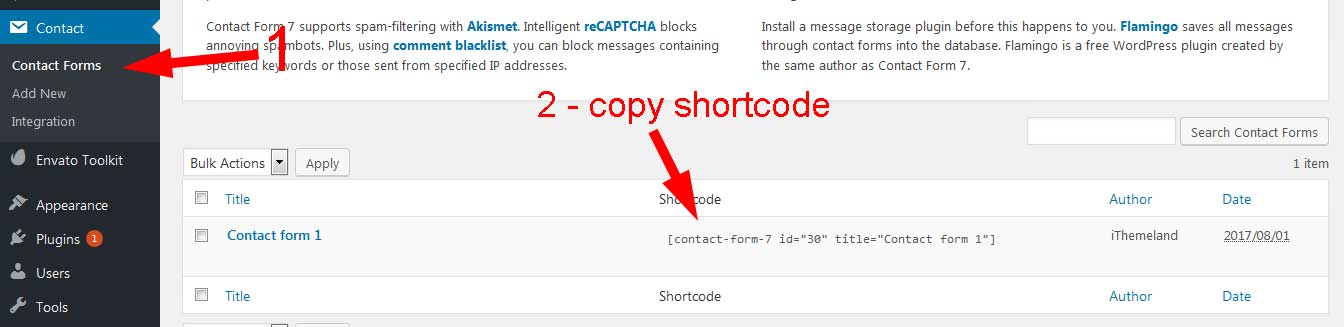
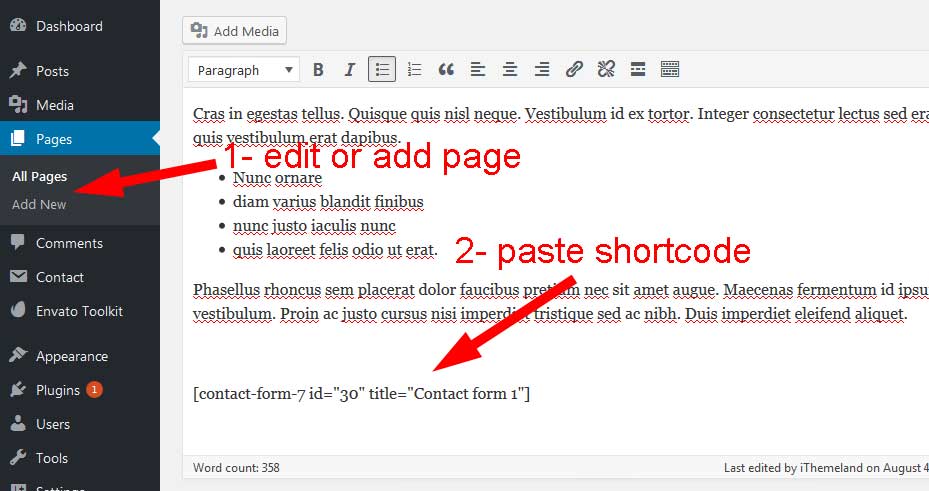
In short, we need to create a default page with for example: "Contact" and add the necessary content which will display Contact Form and Google Map (optional). For this we will need to install well known wordpress plugin - Contact Form 7 which is fully compatible with Hana Theme. After you install the plugin "Contact" link will appear in the dashboard menu, go to it and copy Contact Form 1 shortcode, then go back to your recently created Contact Page and paste this shortcode into the Page Editor field and publish your page.
Hana Theme Customization
You can manage everything related to theme in Theme Customize : Appearance -> Customize
General options
- Main Options
- Site Width: Set the width of blog in pixel when checked Content Boxed Style.
- Sidebar Width: Set the width of sidebar in pixel.
- Boxed Style: Wide and boxed Layout for header section.
- Site Background Image: Upload an image for site background.
- Background Image Size:
- Pattern: The background image will be repeated both vertically and horizontally.
- Cover: Scale the background image to be as large as possible so that the background area is completely covered by the background image.
- Background Image position
- Scroll: The background move with page scroll.
- Fixed: The background is fixed on page scroll.
- RTL : Active RTL layout.
- Layout setting
- Grid Post Layout : Display articles as grid mode.
- List Post Layout : Display articles as list mode.
- Timeline Post Layout : Display articles as Timeline mode.
- 1st post full width : Display first articles as full width.
- Grid / Timeline Layout : Select grid/timeline archive page layout when you set grid/timeline as layout setting.
- List Layout: Select list archive page layout when you set list as layout setting.
- Alternative List Mode: Apply on list layouts and change thumabnail position alternate.
- Page Transition
- Page Transition: Set animattion for page transitions.
- In effect transition : set animated page transitions when page is appear.
- Out effect transition : set animated page transitions when page is disappear.
- Show Loading : Show loading animation on page load.
- Loading Title: The text showed on page loading.
Header & Menu
- Header General
- Show Main Menu: Show / hide main navigation menu.
- Show Fixed Menu: Fix main menu when scroll the page.
- Header Layout: There are three unique header layout you can choose one of them.
- Logo Image: Upload a image for logo in header. If don't set anything, it use from site identify text.
- Retina Logo Image: Upload retina image for site logo.
- Logo Width: Set a number for logo width.
- Fixed Sidebar
- Show Fixed Sidebar Icon: You can show / hide sidebar icon on header.
- Fixed Sidebar Align: Set fixed sidebar to left / right.
- Fixed Sidebar Widh: Set the width of fixed sidebar.
- Ajax Search
- Enable Ajax: If check this, a live ajax search active on header search form.
- Min Character For Search: Set the minimum character for ajax search running.
- Result Count: How much post show on search result section.
Slider
- Carousel Options
- Show Slider: Enable or disable slider.
- Boxed Slider: If check this, slider show on main site container else slider is fullwith.
- Slider Layout: Set one of five predefined slider layouts.
- Show Posta: Show slider items from latest post or trending posts.
- Posts Count: Set the number for posts amount on slider.
- slider Height: Set the height for slider.
- Thumbnail Width: Set the width for slider thumbnail.
- Thumbnail Width: Set the width for slider thumbnail.
- Autoplay: Set the autoplay option for slider.
- Autoplay Speed: Set speed number of slider, in milliseconds.
- Show Navigation: Show next and previous button on slider.
- Top margin: Set a top margin for slider section.
- Slider Item element
- Show Category: Show or hide category in slider.
- Show Title: Show or hide title in slider.
- Show Date: Show or hide date in slider.
- Show Read More Button: Show or hide read more button in slider.
Feature Area Optin
- Carousel Options
- Show carousel: Enable or disable carousel.
- Boxed Carousel: If check this, carousel show on main site container else carousel is fullwith.
- Carousel Layout: Set one of three predefined carosuel layouts.
- Title: Show the title of poplar post area.
- Posts Count: Set the number for posts amount on carousel.
- Order By: Order carousel item by random, date, number of likes and number of comments.
- Item Count on carousel: Set the number of carousel columns.
- Thumbnail Width: Set the width for carousel thumbnail.
- Thumbnail Height: Set the height for carousel thumbnail.
- Autoplay: Set speed number of carousel, in milliseconds.
- Show Dots: Show pagination dots on carousel.
- Item Margin: Set the margin between carousel items.
- Carousel Item element
- Show Category: Show or hide category in carousel.
- Show Title: Show or hide title in carousel.
- Show Date: Show or hide date in carousel.
- Show Read More Button: Show or hide read more button in carousel.
Promo Box
- Promo Option
- Show Promo Box: Enable or disable promo area.
- Count: Set the count of promo boxes to show.
- Promo Box #1,#2,#3,#4 Title: Set the title of promo boxes.
- Promo Box #1,#2,#3,#4 Image: Set the image of promo boxes.
- Promo Box #1,#2,#3,#4 URL: Set the URL of promo boxes.
Content Option
- Index & Archive Page
- Columns: Set the number of columns when use grid mode.
- Active Animation: If Check this, archive post apear with your selected animation.
- Animation: Set the animation for posts apearance.
- Sidebar Align: Set the sidebar alignment to left , right or disable sidebar in home page.
- Pagination Type: Set the blog pagination style as numbered pagination or default (next and prev button) pagination.
- Thumbnail Width: Set the width for articles thumbnail.
- Thumbnail Height: Set the height for articles thumbnail.
- Horizontal Gutter: Horizontal space between posts in pixel.
- Vertical Gutter: Vertical space between posts in pixel.
- Show Thumbnail Only: Show thumbnail only and not display other formats preview like video and audio.
- Show Category: Show category in home / archive posts.
- Show Like : Show like count in home / archive posts.
- Show Excerpt: Show excerpt in home / archive posts.
- Post Description: Show full content post or excerpt content post in home / archive posts.
- Except Length: if select excerpt for "Post description" then you can set except length (in word).
- Show Dropcap: Show first letter of post description / content as big letter.
- Show Read More: Show "read more" button in home / archive posts.
- Show Author: Show post author in home / archive posts.
- Show Date: Show date of post in home / archive posts.
- Show Breadcrumb: Show breadcrumb in archive and search pages.
- Share
- Show Sharing: Show sharing button on home / archive posts.
- Show Facebook: Show Facebook sharing on posts.
- Show Twitter: Show Twitter sharing on posts.
- Show Pintrest: Show Pintrest sharing on posts.
- Show Goole+: Show Goole+ sharing on posts.
- Show LinkedIn: Show LinkedIn sharing on posts.
- Show Tumblr: Show Tumblr sharing on posts.
- Show Reddit: Show Reddit sharing on posts.
- Single Page Options
- Sidebar Single Align: Set the sidebar alignment to left , right or disable sidebar in single pages.
- Show Tags: Show post tagsion single post.
- Show Likes count: Show post likes in single post.
- Show Comments count: Show post Comments counts in single post.
- Show Author Description: Show author description box in single post.
- Show pagination: Show next and prev post section in single post.
- Similar Post: Show random or related post in single post.
- Similar Posts Title: Set title of similar posts section in single post.
- Show Post Comments: Show comments section in single post.
- Show Page Comments : show comments section in page.
Footer
- Setup Footer
- Show footer social: Show / Hide footer social section.
- Show goto top icon: Show / Hide footer go to top button.
- Footer Logo: Upload an image for footer logo.
- logo width: Set the width of footer logo in pixel.
- Enter Copyright Text: Set a text for footer copyright.
Social Media: Show Social Media Icons in Header & Footer by enter your your social network URL on specific field. You can set Facebook, Google Plus, Twitter, Youtube, Flickr, Linkedin, Bloglovin, Tumblr, Pinterest, Soundcloud, Behance, Vimeo, Instagram social networks.
Color
- Main menu
- Menu general
- Background: Set the color for main menu background.
- Text: Set the color for main menu text.
- Text hover: Set the color for main menu text on mouse hover.
- Sub menu border: Set the color for sub menu borders.
- Header Lines Color: Set the line colors on header.
- Search icon
- Color: Set the color for header search icon.
- Hover Color: Set the color for header search icon on mouse hover.
- Fixed Sidebar Icon
- Color: Set the color for header fixed sidebar icon.
- Hover Color: Set the color for header fixed sidebar icon on mouse hover.
- Social icons
- Color: Set the color for header social icon.
- Hover Color: Set the color for header social icons on mouse hover.
- General
- General
- Background: Set the main background color for your blog.
- Accent: Set the accent color for your blog. This color apply on post category, read more background, single sharing, some title hover, widget title border and ...
- Title: Set the color for post title.
- Text: Set the color for post content / ecerpt.
- Meta: Set the color for post meta. This color apply on date/time, author, sharing button, like icon and... .
- Border: Set the color for blog item borders such as next and previous post in single pages, breadcrumb , pagination border and… .
- Alt: Set the color for input search and meta cloud background and...
- Read More Button
- Text: Set the color for button's text.
- Text Hover: Set the color for button's text hover.
- Background: Set the color for button's background.
- Hover Background: Set the color for button's background hover.
- Footer
- Footer General
- Background: Set the color for background of blog footer.
- Text : Set the color for text of blog footer.
- Text Hover: Set the color for text of blog footer on mouse hover.
- Meta Color: Set the color for text of meta items on blog footer.
- Border Color: Set the color for border of blog footer items.
- Copyright
- Background: Set the background color copyright section.
- Copyright Text: Set the text color for widget and copyright section.
- Social Color: Set the color for "social icons" on blog footer.
- BackLink Hover: Set the color for "social icons" on blog footer on mouse hover.
- BackLink: Set the color for "back to top" button on blog footer.
- BackLink Hover: Set the color for "back to top" button on blog footer on mouse hover.
Custom Css: You can write your custom css for current class and element tags.
Example:
body { background: #ccc !important;}
Typography
- Typography Settings
- Title Font: Select title font family from google fonts.
- Content Font: Select content font family from google fonts.
Importing The Demo Data
You can install sample content by importing the live preview settings. This allows you to quickly set up your theme at the same way the demo is set up.
The package comes with a XML files (hana-default.xml, hana-fashion.xml , hana-food.xml), and you can find it inside the folder called "dummy-content".
To recreate the demo:
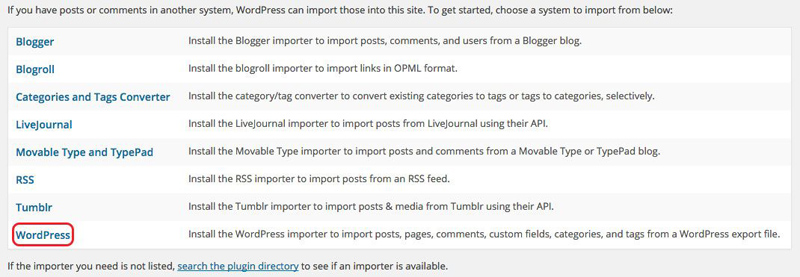
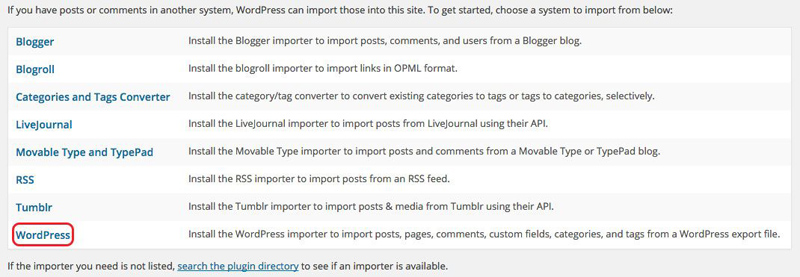
- 1- Go to WP Admin > Tools > Import.
- 2- Select and install WordPress importer.

- 3- Select the XML file (hana-default.xml, hana-fashion.xml , hana-food.xml) and upload it (check the Download and import file attachments checkbox). This may take a while, depending on the speed of your internet connection and on the speed of your server: be patient!